Paski postępu są ciekawymi dodatkami stron internetowych. Oczywiście nie występują one na każdej witrynie, ale i tak warto się z nimi zapoznać.
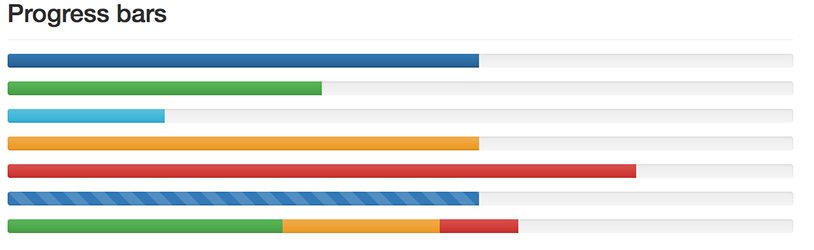
W Bootstrap istnieje kilka wzorów pasków postępu Progress bars.
Najprostszym przykładem paseka postępu jest:
Powyższy pasek postępu przedstawia wartość 70%. Pasek może również zawierać wpisaną wartość.
Domyślnie paski mogą zawierać kolory:
Lub wyglądać tak
Powyższe paski są standardowe, na ich podstawie możemy sami tworzyć nowe wedle własnego uznania.
W branży IT jestem już od 2007 roku. W tym czasie zajmowałam się głównie tematyką pozycjonowania i budowy stron internetowych. Hobbistycznie zajmuje się fotografią, podróżami (głównie tymi mikro). Interesuje się mitologią (Nordycką, Grecką i Rzymską) i historią.