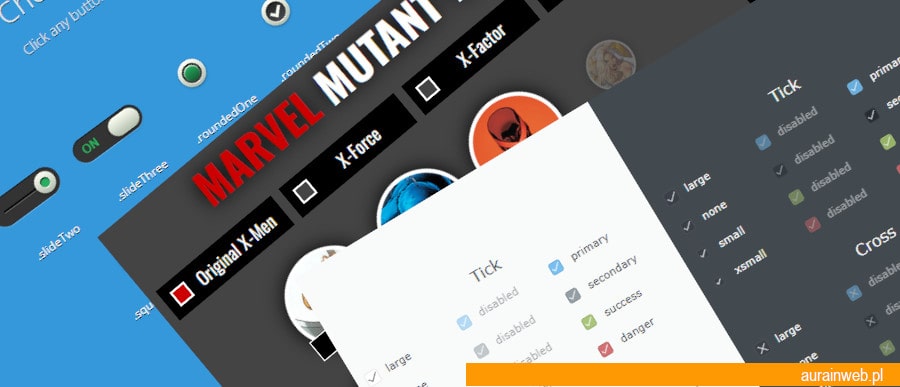
Dzisiaj przygotowałam dla was ciekawe zestawienie listy przycisków typu checkbox.
Z pewnością zainspirują one was do eksperymentowania na waszych stronach.
Co znajdziesz w tym wpisie
- 1 Co można zrobić z checkbox na stronie?
- 1.1 Wobble Checkboxes
- 1.2 CSS3 Checkbox Styles
- 1.3 Completely CSS: Custom checkboxes, radio buttons and select boxes
- 1.4 Fluid Checkboxes
- 1.5 Material Inspired Checkboxes and Radio Groups
- 1.6 Checkbox Rocker Toggle Switch
- 1.7 Full CSS checkbox
- 1.8 Checkboxes and Visual Affordance Indicators
- 1.9 Pure CSS Option ( radio & checkbox ) No JS
- 1.10 Checkbox Trickery: Group Filter
Co można zrobić z checkbox na stronie?
Jak za chwilę będziecie mogli zobaczyć z checkbox na stronie można używać na różne sposoby jak i inaczej może wyglądać. W formularzu może on bowiem nie tylko być praktyczny, ale także ładny.
Wobble Checkboxes
autor: Tamino Martinius
To chyba najmniej skomplikowane checkbox na mojej liście. Autor bawi się tutaj nie tylko kolorami, ale także formą zamaczania.
See the Pen
Wobble Checkboxes by Tamino Martinius (@Zaku)
on CodePen.
CSS3 Checkbox Styles
autor: Brad Bodine
W tym przykładzie posiadamy różne typy raczej unowoczesnionych przełączników.
See the Pen
CSS3 Checkbox Styles by Brad Bodine (@bbodine1)
on CodePen.
autor: Kenan Yusuf
See the Pen
Completely CSS: Custom checkboxes, radio buttons and select boxes by Kenan Yusuf (@KenanYusuf)
on CodePen.
Fluid Checkboxes
autor: Bjorn
Przyznam, że ten pomysł jest całkiem ciekawy. Autor
See the Pen Fluid Checkboxes by Bjorn (@BjornRombaut) on CodePen.0
Material Inspired Checkboxes and Radio Groups
autor: Buddy Reno
See the Pen Material Inspired Checkboxes and Radio Groups by Buddy Reno (@BuddyLReno) on CodePen.0
Checkbox Rocker Toggle Switch
autor: Marcus Connor
Tym razem autor stworzył pola w formie przypominającej przełącznik do prądu. Dość ciekawy pomysł
See the Pen Checkbox Rocker Toggle Switch by Marcus Connor (@marcusconnor) on CodePen.0
Full CSS checkbox
autor: Timothee Guignard
See the Pen Full CSS checkbox by Timothee Guignard (@TimGuignard) on CodePen.0
Checkboxes and Visual Affordance Indicators
autor: Adam Clark
See the Pen Checkboxes and Visual Affordance Indicators by Adam Clark (@adamstuartclark) on CodePen.0
Pure CSS Option ( radio & checkbox ) No JS
autor: Aron
See the Pen Pure CSS Option ( radio & checkbox ) No JS by Aron (@Aoyue) on CodePen.0
Checkbox Trickery: Group Filter
autor: Will Boyd
W tym przypadku checkbox pełni również rolę filtra. Prawdę mówiąc dołączyłam ten
See the Pen Checkbox Trickery: Group Filter by Will Boyd (@lonekorean) on CodePen.0
W branży IT jestem już od 2007 roku. W tym czasie zajmowałam się głównie tematyką pozycjonowania i budowy stron internetowych. Hobbistycznie zajmuje się fotografią, podróżami (głównie tymi mikro). Interesuje się mitologią (Nordycką, Grecką i Rzymską) i historią.